

Thanks for purchasing Stack HTML template by Medium Rare. This documentation will give you an overview of the template's main features and how they can be customised to suit your requirements. This guide assumes basic knowledge of HTML and CSS.
We have endeavoured to make this documentation as comprehensive as possible but understand that at times, you many need to contact us for additional support. You can reach out for this support by opening a ticket at our dedicated forum on Ticksy. You will need your purchase code in order to signup, you can find this here.
Stack is an HTML template - this means that all domain and hosting should be organised by you.
What do I need to upload to my server?
You'll need to upload all HTML files along with all directories (css,js,mail,video,img) in the structure that they appear in your download package. That is, all HTML files should reside in the root directory, and all other files should reside inside their associated folder.
Should I upload the Variant folder?
No, you don't need to upload the Variant folder - the builder works offline and does not require a server to function.
I uploaded the pages, but they look strange and bare
This is usually a result of the CSS folder not being uploaded correctly. Ensure the CSS folder is uploaded in the same directory as your HTML files so they have correct access.
Where should I add my CSS style changes?
Ensure that you only make style changes inside custom.css. This will make it much easier to update the template later - you'll only need to preserve your custom.css file.
The underlying CSS in Stack follows the Harry Roberts style of block__element--modifier naming convention - or BEM.
Find out more about BEM at bem.info.
For you to get the most out of reading this document, we'll introduce some of the terminology used throughout so you'll be able to follow exactly what is meant.
<tag> or elementA tag is required to define each part (or element) that makes up the page as a whole.
<div> is the tag used to define a page division, the fundamental building blocks of HTML. May also be referred to simply as a div element.<div class="container">
...
</div>
<a> is the tag used to define a link, otherwise known as an anchor. May be referred to simply as an a element.<a href="http://mediumra.re">
Medium Rare
</a>
<i> is the tag used to define an icon. May be simply referred to as an i element.<i class="icon icon--sm"></i>
.classA reference to any element with the specified class, or a reference to a class that may be used to modify another element.
.modal-instance div"
means a parent div of the trigger element which has
class modal-instance.<div class="modal-instance">
<a class="modal-trigger">Trigger</a>
</div>
element.classA reference to an element by tag followed by a class to distinguish its primary purpose.
div.modal-content
div element with
class modal-content<div class="modal-content">
...
</div>
a.inner-link
a (link) element with
class inner-link<a class="inner-link" href="#top">
Back to Top
</a>
i.icon.icon--sm
i (icon) element with two
classes icon and icon--sm <i class="icon icon--sm">
Plugins usually offer a wide range of settings which can be configured by passing in an object when initialising the plugin. These often include translation options for buttons such "previous", "next" in a wizard, or options for formatting text such as for the countdown plugin.
Due to the nature of Stack as an HTML template, our predefined scripts file comes ready with a configuration that will suit most users, but only provides a subset of the available options. Translation options are not always available to the user through the common data attributes mentioned here in the documentation.
In order to address this shortcoming, we've implemented a system by which you may provide a full array of supported options for some plugins in a custom scripts file, loaded before the main scripts.js file. This alleviates the need to customise scripts.js and means you can keep your customisations separate, which means less to worry about when updating scripts.js.
Features listed in this documentation which support global options will include a section on setting global options, detailing which options can be set and how they override other options such as data attributes.
The following code snippet shows how to include the file before your scripts.js file in your pages. This would need to be done on each page.
<script src="js/options.js"></script>
<script src="js/scripts.js"></script>
Create a new file named options.js. Your file could be named anything of your choosing with a .js extension. Just be sure that the name matches the <script> reference in your HTML. Advanced users with more complex build systems may even compile these options into the scripts.js file, which will work so long as the options are declared before the main scripts modules.
Inside options.js, simply declare a global window.mr object, and populate it with options. Here, we are declaring the format option of the
countdown plugin.
window.mr = {
countdown: {
options: {
format: "Global Option format override: %D Days %H:%M:%S"
}
}
};
In the next example, we also declare some options for the wizard plugin.
window.mr = {
countdown: {
options: {
format: "Global Option format override: %D Days %H:%M:%S"
}
},
wizard: {
options: {
labels: {
cancel: "Cancel",
current: "current step:",
pagination: "Pagination",
finish: "Finish",
next: "Next",
previous: "Previous",
loading: "Loading ..."
}
}
}
};
In the case of the wizard options above, the entire options object would be passed to the plugin upon initialization, the same way you would pass options if initializing the plugin yourself.
You can declare as many supported options as necessary.
Check the documentation for each feature in these docs to see which plugins are supported. Then check the plugin's documentation for details on which options are available.
Just make sure the mr object is valid and that the names match the examples in the documentation.
This is an advanced topic, so feel free to contact us for support if you need any assistance with this.
Please see the next section for a global options example.
Mainly intended for advanced users, our global options framework allows you to set all the options you need for plugins without needing to use data attributes for every instance.
Where available, data attributes on an element will override the global options, so you have the flexibility to customise on an element-to-element basis.
Here is an example options.js file that demonstrates how you could supply options for all of the plugins in one declaration.
window.mr = {
countdown: {
options: {
format: "Global Option format override: %D Days %H:%M:%S"
}
},
wizard: {
options: {
labels: {
cancel: "Cancel",
current: "current step:",
pagination: "Pagination",
finish: "Finish",
next: "Next Step",
previous: "Previous Step",
loading: "Loading ..."
}
}
},
datepicker: {
options: {
today: "Hoy",
clear: "Reiniciar",
close: "Cierre",
}
},
easypiecharts: {
options: {
lineCap: "square",
lineWidth: 10,
size: 300,
animate: {
duration: 330,
enabled: true
}
}
},
sliders: {
options: {
autoPlay: true
}
},
granim: {
options: {
states: {
"default-state": {
gradients: [
['#834d9b', '#d04ed6'],
['#1CD8D2', '#93EDC7']
],
transitionSpeed: 5000,
loop: true
},
"dark-state": {
gradients: [
['#757F9A', '#D7DDE8'],
['#5C258D', '#4389A2']
],
transitionSpeed: 5000,
loop: true
}
},
onStart: function() {
console.log('Granim: onStart');
},
onGradientChange: function(colorDetails) {
console.log('Granim: onGradientChange, details: ');
console.log(colorDetails);
}
}
},
instagram: {
options: {
query: "mediumrarethemes"
}
},
maps: {
options: {
map: {
zoomControl: true,
zoom: 1
},
marker: {
optimised: true,
title: "we are here in the overrides"
}
}
},
masonry: {
options: {
sortBy: '[data-masonry-filter]',
sortAscending: false
}
},
smoothscroll: {
options: {
offset: -1000
}
},
twitter: {
options: {
enableLinks: false,
maxTweets: 1
}
},
video: {
options: {
ytplayer: {
startAt: 10
}
}
},
typed: {
options: {
typeSpeed: 300
}
}
};
Accordions are useful for containing large chunks of information in discrete portions and letting the user decide what is relevant to them — alternative to bombarding them with a wall of text. An accordion also helps to keep the visual layout of the page uncluttered and more visually balanced.
The accordion element is structured using a standard unordered list <ul> and functions by the user clicking on the title panel div.accordion__title to open the associated content, div.accordion__content.
<ul class="accordion">
<li>
<div class="accordion__title">
<span>Title</span>
</div>
<div class="accordion__content">
...
</div>
</li>
</ul>
You can modify the accordion by adding the following classes to the top level ul.accordion element.
accordion--oneopen - Changes behaviour so only one panel can ever be active at once.By adding an ID attribute to any accordion panel's .accordion__title element, the panel can be activated in a number of ways. The example below has had the ID panel1 added to the div.accordion__title element.
<ul class="accordion">
<li>
<div class="accordion__title" id="panel1">
<span>Title</span>
</div>
<div class="accordion__content">
...
</div>
</li>
</ul>
http://your-site.com/contact.html#panel1<a href="#panel1">Open Panel 1</a>mr.panels.activatePanel('#tab1') can be called to programatically open an accordion panel. This function accepts the desired .accordion__title element as a JS element, a jQuery element, or a selector.Remember: all IDs on the page must be unique.
An event is fired from the panel's parent <li> element each time a panel is opened or closed.
panelOpened.accordions.mr fires on panel openeningpanelClosed.accordions.mr fires on panel closingEvents are fired for both native javascript and jQuery handlers.
Alerts are dismissable elements placed inline with the page content to notify the user of something.
The alert element is structured using a <div> with class .alert with a child .alert__body which houses the contents of the alert ie. the text and an element with class .alert__close which, when clicked - dismisses the alert.
<div class="alert">
<div class="alert__body">
<span>Here is the alert text</span>
</div>
<div class="alert__close">
×
</div>
</div>
You can modify the alert by adding the following classes to the top level .alert element.
.bg--error - Changes the background to the theme's error colour.bg--success - Changes the background to the theme's success colour.bg--primary - Changes the background to the theme's primary colourStack supports both full-width and boxed layout modes. The boxed layout mode restricts the width of the content from extending past a certain screen width. Once the maximum width is reached, the layout stays aligned to the center of the page.
Simply add the class boxed-layout to the <body> element to activate the boxed layout:
<body class="boxed-layout">
...
</body>
The maximum width of the boxed layout can be adjusted in the following ways:
@boxed-layout-width variable in the theme-variables.less file Buttons are used in various places throughout the template to implore the user to continue exploring other parts of the site, or to call them to perform an action such as sign up, book now, become a member etc.
Buttons are housed in a basic <a> element with a <span> child denoting the button's text.
<a class="btn" href="#">
<span class="btn__text">
Click Me
</span>
</a>
You can modify buttons by adding the following classes to an a.btn element:
.btn--lg - Increases the button's size..btn--sm - Decreases the button's size..btn--transparent - Removes the border and background from a button (but keep it's default padding)..btn--unfilled - Removes the background colour, but leaves the border..btn--primary - Change the background colour to the template's primary colour.Colour classes can be added to elements to modify either their background or text colours.
Modifying colours only requires the addition of a specific colour class to an element, below is a simple markup example of how you might change the background colour of a section.
<section class="bg--secondary">
...
</section>
You can modify the colour of most elements by adding the following classes:
bg--secondary - Makes an element a slightly offset colour from the templates default background colour (usually slightly darker or lighter).bg--dark - Sets the elements background to a dark colour.bg--primary , bg--primary-1, bg--primary-2 - Sets the background of element to one of the templates colour scheme colours. (Note: Not all themes have a primary-1 and primary-2 colour option)Stack includes multiple colour schemes that you can choose to switch to, either inside Variant builder or by replacing a CSS reference in the head of the document. For instructions on how to do this in Variant, please see the Variant documentation.
Switching the colour scheme requires you to change from the default theme.css reference in the head to the reference for your colour scheme, example: theme-blue.css
<link href="css/theme-wildfire.css" rel="stylesheet" type="text/css" media="all">
Stack includes support countdown timers via use of the Final Countdown plugin. Countdowns are useful for coming soon pages, timed sales and more.
The countdown timer can be initialized on any empty text element (such as h1-h6,p,span etc.) by adding the class countdown with the data-attribute data-date which specifies the date to countdown to (in MM/DD/YYYY) format.
<span class="countdown" data-date="06/25/2019" data-date-fallback="Coming Soon"></span>
You can modify the countdown with the following optional attributes:
data-date-fallback - Specifies some text to show once the timer has reached zero.data-days-text - Specifies a string of text to use instead of the default 'days'. This is useful for sites in languages other than Englishdata-date-format - A custom format that will override the format option set in mr.countdown.options.format.If you prefer to set more specific options globally rather than by HTML, you can set the following
global options for the countdown plugin using the object mr.countdown.options specified in your options.js file:
mr.countdown.options.format - specifies a custom text format following the patterns in the
plugin instructions
For clarity, here is the order in which the format setting will be overridden:
data-date-format attribute on the countdown div will be used. This is to allow a per-countdown override.data-date-format is not present on the div, the global option mr.countdown.options.format will be used.mr.countdown.options.format is not set, data-days-text attribute on the countdown div will be used within the default format (see below).data-days-text is not present, the default format of: %D days %H:%M:%S will be used.Stack includes support and styling for the pickadate plugin.
Date pickers in Stack are based on an <input type="text"> element. The input element must have the class datepicker.
<input type="text" name="date" class="datepicker" placeholder="Choose a date" />
Pickadate offers a multitude of options for customisation and translation which can be viewed at the
pickadate website. You can apply any of the plugin's options using mr.datepicker.options via
global options specified in your options.js file.
Here is an example of how you could translate some elements of the datepicker for Español using global plugin options in options.js:
window.mr = {
datepicker: {
options: {
today: "Hoy",
clear: "Reiniciar",
close: "Cierre",
}
}
};
For more details, see Setting Global Options.
Stack includes support for dropdown elements. Dropdowns are especially useful for creating concealed options, often used in navigation bars.
Dropdowns require a parent .dropdown element with two children: the .dropdown__trigger element which is used to trigger the display of the dropdown, and the .dropdown__container element which is the element to be shown when the trigger is clicked. The dropdown__container element houses Bootstrap container, row and column markup to achieve its sizing and should follow this markup pattern:
<div || li class="dropdown">
<span class="dropdown__trigger">Show Dropdown</span>
<div class="dropdown__container">
<div class="container">
<div class="row">
<div class="col-md-4 dropdown__content">
....
</div>
</div>
</div>
</div>
</div || li >
You can modify dropdowns in the following ways:
.dropdowns--hover - Place this class on the <body> element to make all dropdowns respond to hovers instead of the default click.dropdown--click - When using the .dropdowns--hover class on the <body> element, you may still want some dropdowns to respond to clicks, in this case place the class .dropdown--click on the desired individual .dropdown element..dropdown--hover - When using the default click method for dropdowns, you may want some dropdowns to respond to hover. In this case, place the .dropdown--hover on the desired individual .dropdown element.When a user submits a form in Stack, the contents of the form are sent via email to an address you specify. To configure a sending server and to specify who receives this email, you need to make some changes in mail.php located inside the mail folder.
Your mail form will not work unless you have your files running on a hosting server with PHP 5. When you have your files ready on your hosting server, you need to edit the settings in /mail/mail.php to make the email function work.
Please note that you should first get your SMTP mail settings from your hosting provider before proceeding. It is also a good idea to set up your sending email address in cPanel before proceeding. Contact your hosting provider for support in this area, as we don't have access to your system to sort out these details.
$outgoingServerAddress = 'smtp.gmail.com'; // Consult your hosting provider.
$outgoingServerPort = '587'; // Options: '587' , '25' - Consult your hosting provider.
$outgoingServerSecurity = 'tls'; // Options: 'ssl' , 'tls' , null - Consult your hosting provider.
You will receive feedback from the Swift Mailer system on your page. You will be given an error until you get the sending settings just right. When the settings are correct, you'll receive a green box with a success message. Swift Mailer is used because it is reliable in sending, and gives feedback when message has been sent.
For a full range of documentation on configuring and using the Swift Mailer Library see here: http://swiftmailer.org/docs/sending.html
If you encounter a "Connection refused" problem with the contact form you may need to contact your server or email host to determine the correct SMTP settings, or fall back to using the standard mail function (see next section). When you see a timeout message, it could be that the supplied port number or security setting is wrong for your particular SMTP server.
Of course we are always here to help too! Please open a support ticket at our forum on Ticksy
The Mail Transport sends messages by delegating to PHP's internal mail() function.
In our experience, the mail() function is not particularly reliable. We only recommend using this if you can't get a satisfactory result using the above mentioned SMTP method.
The problem with mail() is that it "tries" to simplify things to the point that it actually makes things more complex due to poor interface design. The developers of Swift Mailer have gone to a lot of effort to make the Mail Transport work with a reasonable degree of consistency.
Serious drawbacks when using this Transport are:
It's a last resort, so use SMTP instead where possible.
Open mail/mail.php and make the following changes:
$emailMethod = 'phpmail'; // REQUIRED value. Options: 'smtp' , 'phpmail'
For a full range of documentation on configuring and using the Swift Mailer Library see here: http://swiftmailer.org/docs/sending.html
Of course we are always here to help too! Please open a support ticket at our forum on Ticksy
Forms with class form-email are automatically set up to submit to mail.php in the mail folder. If you server requires a different path for the mail folder, you can specify a different path to override the default mail/mail.php path by adding a custom action attribute to your form element.
Forms in Stack are able to take advantage of the inbuilt validation functions.
Currently available validation rules are:
validate-required ensures the value of the field is not empty.validate-email ensures the field meets email address requirements.validate-number-dash allows only numerals (0-9) with the possibility of one or many dash (-) characters in the value. This is handy for phone numbers.To validate a field with one of the above rules, the containing form must have class form-email or form-newsletter and the field must have one of the above validation classes.
Select elements (drop-down boxes) must contain an option with value="" in order to use validate-required effectively.
Radio controls should have checked="checked" on one of the options to ensure one is always selected when the page is loaded. This ensures that a valid selection is always passed on.
Use validate-required on checkboxes that should be ticked.
Stack can redirect your users to a confirmation page after successful submission of email forms or newsletter signup (MailChimp / Campaign Monitor) forms.
Default behaviour is to send the form then display a success message in a green box. Setting the data-success-redirect parameter on any form will override the default behaviour and send the user to your specified page instead of showing the green box. A form with a success redirect parameter would look like this:
<form class="form-email" data-success-redirect="http://mediumra.re/thanks.html" data-success="Thanks for your submission, we will be in touch shortly." data-error="Please fill all fields correctly.">
<input type="text" class="validate-required" name="name" placeholder="Your Name">
<input type="text" class="validate-required validate-email" name="email" placeholder="Email Address">
<textarea class="validate-required" name="message" rows="4" placeholder="Message"></textarea>
<input type="submit" value="Send Message">
</form>
The address given in the data-success-redirect attribute should be a fully formed URL including http:// to ensure maximum compatibility.
If the attribute data-success-redirect is left blank, or not included in the form tag, the default behaviour will occur (green box success message appears).
Stack supports Google's reCaptcha v2 to display the "I am not a robot" checkbox in your forms.
How to implement in 3 easy steps:
data-recaptcha-sitekey attribute to your enquiry form with your
site key as the value.mail.php in the mail folder of your site and paste your
secret key into the captcha settings.<form class="form-email" data-recaptcha-sitekey="pasteyoursitekeyinhere" data-success="Thanks for your submission, we will be in touch shortly." data-error="Please fill all fields correctly.">
<input type="text" class="validate-required" name="name" placeholder="Your Name">
<input type="text" class="validate-required validate-email" name="email" placeholder="Email Address">
<textarea class="validate-required" name="message" rows="4" placeholder="Message"></textarea>
<input type="submit" value="Send Message">
</form>
Many captcha widgets may be added to a page, but only one captcha widget should be added to each form.
Using the quick method described above, the captcha will be automatically appended directly before the form's existing submit button on page load.
If you need to specify the width or placement of the captcha in your form, you may skip the automatic placement by adding your own div with class recaptcha to the form manually. When the script finds a div.recaptcha, the reCaptcha widget will be rendered inside.
The rendering of the widget is handled by Google's javascript, so to position the widget you must use a wrapping div which can use Bootstrap's column classes for width and offset.
<form class="form-email" data-recaptcha-sitekey="pasteyoursitekeyinhere" data-success="Thanks for your submission, we will be in touch shortly." data-error="Please fill all fields correctly.">
<input type="text" class="validate-required" name="name" placeholder="Your Name">
<input type="text" class="validate-required validate-email" name="email" placeholder="Email Address">
<textarea class="validate-required" name="message" rows="4" placeholder="Message"></textarea>
<div class="col-xs-12">
<div class="recaptcha"></div>
</div>
<input type="submit" value="Send Message">
</form>
Google allows each recaptcha widget to be given basic style tweaks by way of size (compact or normal) and colour (light or dark) attributes.
You define these options on your form element, then the Stack script passes these values to the reCaptcha render script on page load.
data-recaptcha-size attribute. Options are compact and normal. Default if none is provided: normal.data-recaptcha-theme attribute. Options are light and dark. Default if none is provided: light.The form script can be configured to send a confirmation email to the user after they submit a form on your page. This is configured in mail.php.
Open mail.php and under the Confirmation Message heading you will find:
$sendConfirmationToUser = false; // leave false to disable confirmation, or use path to an html email template.
$confirmationSubject = "Thanks for contacting Company Name"; // The subject of the confirmation email
$confirmationFromName = "Company Name"; // Used in the "from" field of the email.
$userEmailField = "email"; // Name attribute of the email field on the form - to be used as user's email address for sending email.
$defaultUserName = "User"; // Used if the form does not include a "name" field.
$sendConfirmationToUser: set to false (no quotes) by default.
false means the confirmation message is turned off.
To turn on confirmation messages, change false to the path of an html template file such as "confirmation.html" (include quotes). The html file should be an email compatible html template and should be located in the same folder as mail.php.
$confirmationSubject: a string representing the subject line of the confirmation email (include quotes).$confirmationFromName: the name to be used in the
From field of the confirmation email.$userEmailField: email by default. Change this to your form's email name attribute. eg. if your form has an email field with name="userEmail" then change this option to "userEmail" (with quotes).$defaultUserName: Used in the
To field of the email with the user's email address if no
name field was submitted with the form.The form script can be configured to save the user's input after they submit a form on your page. This is configured in mail.php. This only applies when using an email form, not a subscribe form such as MailChimp or Campaign Monitor.
Open mail.php and under the CSV heading you will find:
$saveToCSV = "email_form.csv";
$saveToCSV: set to "email_form.csv" (including quotes) by default. You should change this to suit what name you want for your file. The file name you specify here will be created automatically in the mail folder if it does not exist.
Setting $saveToCSV to false means that CSV saving is turned off, but your existing CSV file will remain intact.
To protect your CSV file from prying eyes, you should add an index file to the mail folder. This will prevent anyone from seeing what files are in that folder. Alternatively you can adjust your server config to disable index listing for the mail folder.
Alternatively, you could set the path of your CSV file to a different location by setting $saveToCSV to point to a location which is not accessible to the public, such as "../../email_form.csv".
By changing the name of your CSV file, you lower the risk of anyone guessing the filename and being able to download it. You should change the name to something obscure.
The gradient background features uses the granim.js plugin to display a background to your section that can fade seamlessly between a list user-defined of colours.
The gradient background requires the data attribute data-gradient-bg on the candidate element.
<section data-gradient-bg="#F7DC6F,#CEF76F,#8AF76F">
...
</section>
Setting this gradient using the data-gradient-bg attribute will override the gradient set in your
global options. This allows for per-gradient customisation.
You can modify the gradient background in the following ways:
data-gradient-bg - A comma separated list of hex colour codes, the codes must use 6 alphanumeric characters.Gradient backgrounds can be displayed using settings in the
global options. To do this, the data-gradient-bg attribute
must be set, and must be left empty as shown in this example:
<section data-gradient-bg>
...
</section>
Granim offers a multitude of options for customisation which can be viewed at the
Granim website. You can apply any of the plugin's options using mr.granim.options via
global options specified in your options.js file.
Here is an example of how you could set some options on Granim using global plugin options in options.js:
window.mr = {
granim: {
options: {
states : {
"default-state": {
gradients: [
['#834d9b', '#d04ed6'],
['#1CD8D2', '#93EDC7']
],
transitionSpeed: 5000,
loop: true
},
"dark-state": {
gradients: [
['#757F9A', '#D7DDE8'],
['#5C258D', '#4389A2']
],
transitionSpeed: 5000,
loop: true
}
},
onStart: function() {
console.log('Granim: onStart');
},
onGradientChange: function(colorDetails) {
console.log('Granim: onGradientChange, details: ');
console.log(colorDetails);
}
}
}
};
The gradients option will be overridden by the data-gradient-bg attribute if it is set on the section element. This is to allow for per-gradient customisation where necessary.
For more details, see Setting Global Options.
Icons serve different purposes depending on where they are used - often they are used as decoration, to illustrate a particular service for example. In other cases icons are used to help users navigate a site (a downward arrow denoting a dropdown menu for example).
Icons use the <i> element and require a specific class depending on which icon set is in use.
<i class="icon icon--sm icon-specific-class"></i>
You can modify icons by adding the following classes to any i.icon element:
icon--lg - Increase the default size of the iconicon--sm - Decrease the default size of the iconStack uses the CSS background-size:cover property to fit background images to an element. This means that the image will always be correctly fitted to the element without distortion regardless of the screen size or device.
The image background requires a .background-image-holder element with a child <img> element.
<div class="background-image-holder">
<img alt="Background" src="img/background.jpg" />
</div>
Often you'll want a section with an image background and text on top. In this case, you'll need to add the class .imagebg to the parent section and a data attribute data-overlay with a value of 1 - 9. This value determines how heavily to overlay the background image. A heavier overlay value (9 for example) will make the text stand out in higher contrast to the background image.
<section class="imagebg" data-overlay="9">
<div class="background-image-holder">
<img alt="Background" src="img/background.jpg" />
</div>
<div class="container">
...
</div>
</section>
You can modify image background sections in the following ways:
image--light - On the .imagebg section to change the overlay to white and the text to dark[data-overlay] - A value of 1 - 9 which overlays the section with a tint to aid with text readaibility.Stack uses the Instagram Developer API in conjunction with the Spectragram javscript plugin to show a feed of your recent activity on Instagram.
This article will run you through the process of obtaining your Client ID and Access Token - both of these strings are necessary to successfully display an Instagram feed using the Instagram API.
Once you've obtained your Client ID and Access Token you can insert them as data attributes on the .instafeed element by using the data-access-token and data-client-id attributes.
<div class="instafeed" data-user-name="ACCOUNT" data-access-token="XXX" data-client-id="XXX"></div>
Alternatively, you can add the Access Token and Client ID strings into the scripts.js file below the comment "Replace with your own Access Token and Client ID".
The basic usage of the Instagram feed requires the data-user-name attribute on a .instafeed element. This specifies the Instagram account from which to pull media.
<div class="instafeed" data-user-name="ACCOUNT"></div>
You can modify the Instafeed element in the following ways:
[data-amount] - Numerical 1 - 20 value which specifies the number of images to retrieve[data-grid] - Numerical 2 - 6 value which specifies how many images per row to lay the feed out in.Your max option set in
global options will be overridden by data-amount if it is set. This is to provide per-feed customisation where necessary.
Instagram feeds can be displayed using settings in the global options.
Spectragram offers some options for customisation which can be viewed at the
Spectragram website. You can apply any of the plugin's options using mr.instagram.options via
global options specified in your options.js file.
Here is an example of how you could set some options on your instagram feeds using global plugin options in options.js:
window.mr = {
instagram: {
options: {
query : "mediumrarethemes"
}
}
};
query option will be overridden by the data-user-name attribute if it is set on the feed element in HTML. max option will be overridden by the data-amount attribute if it is set on the feed element in HTML.This is to allow for per-feed customisation where necessary.
For more details, see Setting Global Options.
Stack allows you to control the appearance of many features using compilable LESS files. The most visible style features are controlled by manipulating the theme_variables.less file.
The template is built using a number of modular components. Component LESS files are separated into two directories: framework_components and theme_components.
This file allows you to control the appearance of colours, fonts, spacing, default text sizes etc.
The Framework Component LESS files include basic styling for the base elements in Stack. These components are shared among many Medium Rare templates and lay the foundation for the theme components.
The Framework Components are included in the theme.less file
The Theme Component LESS files override some aspects of the Framework Component files to provide the distinct look and feel of Stack.
The Theme Components are included in the theme-overrides.less file
By including or excluding features from the theme.less and theme-overides.less files, you can build a CSS file that is better tuned and doesn't contain unnecessary code - decreasing the overall CSS file size.
The Stack LESS files can be compiled to CSS using your preferred LESS compiler, whether it be command line or GUI. Point your compiler to the theme.less file and run it. The required files will be included and the resulting theme.css file will be generated with the adjutments made in the LESS files.
Koala is a user-friendly LESS compiler which runs on Windows, Mac and Linux.
Before compiling in Koala, take a copy of the original css/theme.css file for safekeeping. To back it up, you could copy/paste to another folder or just rename it to theme-original.css.
To compile theme.less to theme.css in Koala, simply drag the less folder from your Stack folder and drop it onto the left-hand column. The Stack LESS files will appear in a list on the centre pane. Find theme.less in the list and click
compile.
You should then see the resulting theme.css file has been written into the css folder - which will likely automatically overwrite any existing theme.css file in that folder.
Stack uses the Lightbox javscript plugin by Lokesh Dhakar. The lightbox feature allows you to display a number of images as thumbnails that expand to a larger gallery when clicked. This is especially useful for galleries with multiple images.
The lightbox image requires a wrapping <a> element with the attribute data-lightbox whose href attribute points to the large version of the image. Inside the <a> element is a standard <img> element which serves as the thumbnail.
<a href="large-image.jpg" data-lightbox="Gallery 1">
<img alt="Thumbnail" src="thumbnail-image.jpg" />
</a>
You can modify the lightbox element in the following ways:
[data-lightbox=""] - This data attribute is used to initalize the plugin but also groups the images together in galleries. Change this attribute's value to the name of your gallery to group images together in a cohesive set.Lightbox global options are set on the lightbox object,
not on the mr object.
A full range of options can be found at the Lightbox website.
To create global options for lightbox, use this code as an example:
lightbox.option({
'resizeDuration': 200,
'wrapAround': true
});
Stack offers the use of two different Google map implementations. Iframe maps are basic maps embedded directly from Google's Maps service http://maps.google.com, while Google API maps require an API key but allow colour styling of the map, removal of obtrusive UI elements and the ability to specify your own map marker, placed in multiple locations on the map.
Follow Google's instructions here on how to obtain an API key. When you have your key, proceed to the next section to learn how to set up your pages with the API key and the map.
In Variant, you need to click the key icon on the section with your map. When prompted, paste your API key into the box provided and click Save. This only applies to sections with a Google Maps javascript API enabled map - and the key icon will not appear on a section that uses an iframe map, as it is not necessary for an iframe embedded map.
If you are editing HTML outside of Variant, you need to add a data-maps-api-key attribute to the .map-container like so:
<div class="map-canvas" data-maps-api-key="AIzaSJiT6D4E0PlvR45biSx0DoWRswL1kfdO9ZU" data-address="1095 High Street, Armadale, Victoria"></div>
The above key is a sample only and will not work for your site.
In Variant, you need to click the pin icon on the section with your map. When prompted, type your address into the box provided and click Save. Be as specific as you can with the address, and even provide your state and country to give Google as much information as possible to provide you with an accurate point on the map. If an abiguous address is given, and no certain location can be matched, no marker will be shown.
If you are editing HTML outside of Variant, you need to add a data-address attribute to the map container like so:
<div class="map-canvas" data-latlong="-37.858192,145.023019" data-maps-api-key="AIzaSJiT6D4E0PlvR45biSx0DoWRswL1kfdO9ZU" ></div>
The data-latlong attribute is optional, and will only be used if no data-address attribute is provided. You can set the data-latlong attribute in Variant by clicking the target icon on the section containing your Google javascript API enabled map.
Google Maps API enabled maps can be styled to show and hide map details, and recolour any element. The template will use a default colourless style which you can override with your own style using some JSON style code.
You may choose a predefined map style from the hundreds available ar Snazzy Maps, then simply copy the JSON stye code into Variant.
Alternatively, make your own from scratch with this Style Generator, then simply copy the JSON stye code into Variant.
If you are editing HTML outside of Variant, add a data-map-style attribute to the .map-container element. The JSON code used will need to be edited to make it compatible since the quote character used in the JSON code will break the HTML. Before pasting your JSON into your HTML page, copy the text into a blank text document and replace all instances of the " (quote) character with the string " to make the JSON embeddable inside HTML markup.
[
{
"featureType": "landscape.natural.landcover",
"stylers": [
{ "visibility": "on" },
{ "weight": 0.7 },
{ "hue": "#00c3ff" }
]
}
]
If editing HTML manually, The code above needs to be altered to look like the below:
[
{
"featureType": "landscape.natural.landcover",
"stylers": [
{ "visibility": "on" },
{ "weight": 0.7 },
{ "hue": "#00c3ff" }
]
}
]
This only applies to sections with a Google Maps javascript API enabled map - styling an iframe embedded map is not possible.
You can provide multiple addresses for your map by separating them with a semicolon.
A marker is added for each address supplied.
The map is always centered around the first address supplied. This can be a country name if you want.
If you want to show two markers (eg. one at each end of the continent) on your map but centre the map around another point, add [nomarker] at the end of the first address.
[nomarker] can be added to any address without interfering with the address geocoding, however the map always centres around the first address supplied.
Change the map marker or 'pin' image by replacing mapmarker.png in the template's img folder.
Your mapmarker.png image should be 300 x 300 pixels (which is scaled down to 50 x 50 pixels on the map to account for high-res displays. Just make sure the point of the pin in your image is in the centre at the bottom of the image. See the supplied mapmarker.png as an example.
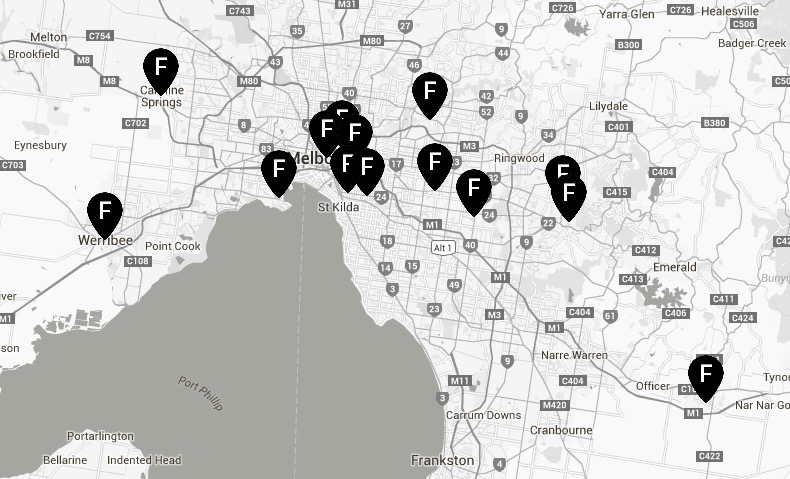
To add a country with multiple markers, add a country name as the first "address" to centre the map there, and add [nomarker]. Then add some other addresses, all separated by semicolons to show map markers at each address. See the example address code for Australia (Zoom level 4 = further away) below and the resulting map:
Australia [nomarker]; Perth, Australia; Melbourne, Australia; Sydney, Australia

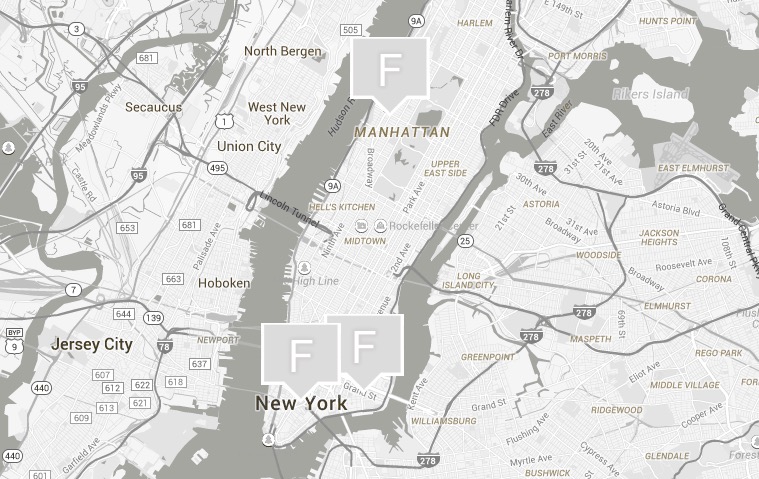
To add a city with multiple markers, specify the middle of a city as the first "address" to centre the map there, and add [nomarker]. Then add a few other addresses, all separated by semicolons to show map markers at each address. See the example address code for New York (Zoom level 12 = closer) below and the resulting map:
Midtown Manhattan, NYC [nomarker]; Downtown NYC; Lower East Side NYC; Upper West Side NYC

Google only allows 10 addresses to be geocoded at one time. If you reach 10 addresses and need more markers on your map, just add any point by using latitude and longitude coordinates in the same address box. These are simply comma separated coordinates ended by a semicolon like the textual addresses. Coordinates can be interspersed with your textual addresses.
Melbourne, Victoria, Australia [nomarker]; -37.855151, 145.018092; RICHMOND, VIC, AU; collingwood, vic, australia; -37.851623, 144.991615; williamstown, vic, au; werribee, vic, au; -37.849578, 145.111392; glen waverley, vic,au; manningham, melbourne, au; boronia victoria; ferntreegully, victoria; caroline springs, vic , au;st albans, vic, au; -38.079153, 145.483336

By Default, the map zoom controls are hidden. To show them on the map, add the data-zoom-controls attribute to the map canvas div. A full list of available positioning options is available at the
Google Maps API Documentation.
<div class="map-canvas" data-zoom-controls="BOTTOM_RIGHT" data-maps-api-key="AIzaSJiT6D4E0PlvR45biSx0DoWRswL1kfdO9ZU" ></div>
This only applies to sections with a Google Maps javascript API enabled map - setting the zoom level for an iframe embedded map is a different process explained below.
You must set the zoom level appropriately to show the map of your desired area at the right size. In Variant, click the zoom in icon on the section with your map and provide a number between 1 and 18 where 18 is fully zoomed in and 1 is zoomed out completely. In Variant, the map will reset at the specified zoom level. If you are editing HTML outside of Variant, add a data-map-zoom attribute with a number as the value like so, save, then refresh the page:
<div class="map-canvas" data-map-zoom="12" data-maps-api-key="AIzaSJiT6D4E0PlvR45biSx0DoWRswL1kfdO9ZU" ></div>
This only applies to sections with a Google Maps javascript API enabled map - setting the zoom level for an iframe embedded map is a different process explained below.
To embed a simple map without requiring the use of a Google Maps API key, simply visit Google Maps and search for an address. When you have cetered your map to your desired location and set the appropriate zoom level using the map controls, get the iframe embed code. At the bottom right-hand corner of the map, click the gear/cog symbol and choose Share or Embed Map. A new modal window appears - choose the tab at the top that says Embed Map and select the whole code in the given text box starting with <iframe ... and ending with </iframe>. Copy that to your to your clipboard with Ctrl+C (Windows) or Command+C (Mac) or right-click -> Copy on your mouse.
In Variant, click the pin icon at the top-right corner of the section containing the map and paste the code from Google Maps into the provided "Edit map Embed" box uaing Ctrl+V (Windows) or Command+V (Mac) or Right-click -> Paste on your mouse.
If editing HTML outside of Variant, simply replace the contents of the iframe src=" ... " attribute in the map section of your HTML markup with the contents of the src=" ... " attribute of the iframe you copied on Google Maps.
An event is fired from the map's div.map-container element when the map is initialised.
mapCreated.maps.mr fires on map initialisation. After this, the google map object can be accessed from the mr.maps.instances array.Events are fired for both native javascript and jQuery handlers.
When a map is created, its Google Maps object is stored in the mr.maps.instances array in order of where the map appears on the page.
This allows the developer to access properties of the map or adjust the map by adding more pins, and changing the map's position.
For instance, to begin manipulating the map when it has been created, we can listen for the mapCreated.maps.mr event, then add a pin to it:
jQuery(document).on('mapCreated.maps.mr', function(event){
// First get index of map element on page .
// This tells us which map corresponds in the mr.maps.instances array.
var mapIndex = $('.map-container').index($(event.target));
// We can now refer to the map using mr.maps.instances[mapIndex]
// Add a pin to the map
var uluru = {lat: -25.363, lng: 131.044};
var marker = new google.maps.Marker({
position: uluru,
map: mr.maps.instances[mapIndex],
title: 'Uluru (Ayers Rock)'
});
})
Google API Maps can be displayed using settings in the global options.
The Google JS API offers a vast array of options for customisation which can be viewed in the
Google Maps Documentation. You can apply any of the provided options using mr.maps.options.map via
global options specified in your options.js file.
Map global options and Marker Global options are separated into mr.maps.options.map and mr.maps.options.marker respectively.
Here is an example of how you could set some global options on your Google API Maps in options.js:
window.mr = {
maps: {
options: {
map:{
zoomControl: true,
zoom: 6
},
marker:{
optimised: true,
title: "A global title for all markers."
}
}
}
};
.map-container element.This is to allow for per-map customisation where necessary.
For more details, see Setting Global Options.
Masonry is a layout technique that automatically arranges elements to fit nicely together in a brickwork (or Masonry) like layout. Stack uses the Isotope plugin to achieve masonry layouts.
A masonry layout requires a parent .masonry element with a child .masonry__container element. Inside the .masonry__container element, each item is housed inside a .msonry__item wrapper. The width of each masonry item can be controlled by using the
Bootstrap column classes column classes.
<div class="masonry">
<div class="masonry__container">
<div class="masonry__item col-sm-6">
...
</div>
<div class="masonry__item col-sm-6">
...
</div>
</div>
</div>
In addition to the standard masonry layouting, the Isotope plugin also allows for the addition of selectable filters that help the user to narrow down relevant items.
This requires the addition of a .masonry__filters element which resides alongside the .masonry__container element. This element is left empty and populated by the javscript using the data attribute data-masonry-filter on each .masonry__item
<div class="masonry">
<div class="masonry__filters"></div>
<div class="masonry__container">
<div class="masonry__item col-sm-6" data-masonry-filter="Filter One">
...
</div>
<div class="masonry__item col-sm-6" data-masonry-filter="Filter Two">
...
</div>
</div>
</div>
You can modify the masonry in the following ways:
data-filter-all-text - On the masonry__filters element to specify what the 'Select All' text should say.data-default-filter - Choose the default filter to apply when page loads.You may wish to add items to a masonry set on the fly, updating the layout as you go. We've provided some functions to update the masonry layout and filters after your new items have been added.
mr.masonry.updateFilters() Update the filters of a filterable masonry set.
.masonry element..masonry elements.mr.masonry.updateLayout() Re-layout / update the layout of a masonry set or sets.
.masonry element..masonry elements.Isotope provides many options such as sorting and filtering. You can take advantage of these options using settings in the global options.
The full range of Isotope options can be viewed on the
Isotope Options page. You can apply any of the provided options using mr.masonry.options via
global options specified in your options.js file.
Here is an example of how you could set some global options on your Masonry elements in options.js:
window.mr = {
masonry:{
options: {
sortBy:'[data-masonry-filter]',
sortAscending: false
}
}
};
filter option provided in your global options will be overridden by the data-default-filter attribute on your .masonry element.This is to allow for per-masonry customisation where necessary.
For more details, see Setting Global Options.
Modals allow you to focus your user's attention on one important aspect or proposition of your site. Common uses for modals include limited-time sales, newsletter signup forms or newly added features.
The modal element requires a parent .modal-instance div, a .modal-trigger div (often a button - used to open the modal), followed by the modal itself .modal-container
<div class="modal-instance">
<a class="modal-trigger">Trigger</a>
<div class="modal-container" data-modal-id="optional">
<div class="modal-content" data-width="80" data-height="80">
...
</div>
</div>
</div>
You can modify modals by adding the following data attributes:
data-modal-id="mymodal" - Used on div.modal-container to link any element with class .modal-trigger to a modal with the same data-modal-id.
data-autoshow="4000" - When placed on div.modal-container this attribute will automatically show the modal after the specified time. Example: data-autowshow="6000" would wait 6 seconds, then show the modal.data-width="50%" , data-height="50%" - Used on the .modal-content div to explicity set the width and height of the modal as a percentage of the window.data-cookie="promo_modal_dismissed" - Used on the .modal-content div in conjunction with data-autoshow to set a cookie when the user dismisses the modal. This function is intended to prevent the modal from autoshowing again on the next page load. The name of the cookie is derived from the value of the data-attribute you set. The value of the cookie is set to true, and is checked next time the autoshow modal is due to be shown. You can give all of your autoshow modals across your site the same data-cookie attribute if you want the user to dismiss a modal once and never see those modals again. This is handy for the mandatory EU cookies policy messages.data-show-on-exit=".element-selector" - Used on div.modal-container to show the modal when the user's mouse pointer leaves the element with the specified selector. See section on Exit Modals below.data-delay="2000" - Used on div.modal-container in conjuction with data-show-on-exit to delay the onset of an exit modal.You can modify modal behaviour by adding the following classes:
modal--prevent-close - adding this class to your div.modal-container will prevent the modal closing when a user accidentally or otherwise clicks the modal overlay. section-modal - if you have a section in your modal, adding this class to your div.modal-content provides special handling to pass a click through the section div to close the modal.If the height of the .modal-content div reaches the window height, it will be made scrollable automatically.
By adding the optional data-modal-id to the modal-container div of your modals, you can summon any modal to show automatically by including the ID in the page URL like so: eg. to show modal with ID
project-1 your URL would look like this:
http://yoursite.com/projects.html#project-1.
By adding the optional data-modal-id to the modal-container div of your modals, you can summon any modal to show upon link click by including the modal's ID in the href attribute of a link like so: eg. to show modal with ID
create-account your link would look like this:
<a href="#create-account">Create Account</a>.
By adding attribute data-show-on-exit to the modal-container div of your modal, you can cause the modal to show when the user's mouse pointer leaves any specified element on the page. The selector specified in the data attribute can be any element/s in the page such as a section, a button or even the body element, so your modal can appear when the user's mouse leaves the browser window. The exit modal can be delayed by adding the optional attribute data-delay with a set number of milliseconds to delay the showing of the exit modal.
Exit modals support the data-cookie attribute to prevent the modal showing more than once if the user dismisses the modal.
In the example below, the modal will show when the mouse leaves the body of the page or leaves a checkout button. A delay of 1 second (1000ms) is added also.
<div class="modal-instance">
<a class="modal-trigger">Trigger</a>
<div class="modal-container" data-modal-id="optional">
<div class="modal-content" data-show-on-exit="body, .btn--checkout" data-delay="1000" data-width="80" data-height="80">
This is an exit modal that shows when the mouse exits the window or a checkout button.
</div>
</div>
</div>
Any modal can be shown using a few lines of javascript.
To show a modal, call mr.modals.showModal, passing a selector, jQuery object or javascript element reference to any modal-container div.
In this example, we first use jQuery to find our .promo-sale-modal div and pass it into the mr.modals.showModal function.
HTML:
<div class="modal-container promo-sale-modal">
...
</div>
Javascript:
var modal = $('.promo-sale-modal');
mr.modals.showModal(modal);
In the next example, we keep the same HTML but cut down the javascript code by simply passing the selector for the modal to the function call.
mr.modals.showModal('.promo-sale-modal');
mr.modal.showModal accepts a second, optional argument to delay the opening of the modal.
Pass in a number representing the number of milliseconds you wish to delay the opening of the modal.
In this example, we use the same code from the previous example, and add the optional milliseconds delay argument, which will delay showing by 2 seconds.
mr.modals.showModal('.promo-sale-modal', 2000);
mr.modal.closeActiveModal() is used to hide the currently active modal.
This function does not accept any arguments.
An event is fired from the div.modal-container element each time a modal opened or closed.
modalOpened.modals.mr fires on modal openeningmodalClosed.modals.mr fires on modal closingEvents are fired for both native javascript and jQuery handlers.
Stack natively supports signup forms for mailing lists on MailChimp and Campaign Monitor. You can embed signup forms directly from the form building pages in your MailChimp or Campaign Monitor control panel.
All available form fields are supported natively. This means you can have simple (name, email) or complex forms (drop-downs, checkboxes etc.) to capture whatever data you require.
Form elements automatically take on the style of Stack upon loading.
Signup forms are automatically handled by Stack's scripts to submit via AJAX, so your users will not need to leave your page upon signing up.
Users are given feedback from your mail list provider via response text in a green (success) or red (failure) notification after submitting.
To build a subscribe form, you must first have a subscriber list set up in MailChimp or Campaign Monitor. Then you will need to create a signup form for that list in the form management section of MailChimp or Campaign Monitor.
With your form created, and the desired inputs added to the form, you then need to get the embed form code.
Your Stack form will be composed in the normal way, but will take certain details from the embed form, such as the action attribute and the input field name attributes. Other details are necessary and are listed below.
Keeping the attributes of form elements intact is important to the success of your signups. Form name attributes
must be kept the same as you see them in MailChimp or Campaign Monitor, as these values map directly to your list data.
These parts of your subscribe form must be present in order to sucessfully submit to your form provider:
validate-required should be added to the form inputs.data-success and data-error attributes should be added to the form element to provide feedback to the user.MailChimp example:
<form action="//mrare.us8.list-manage.com/subscribe/post?u=77142ece814d3cff52058a51f&id=f300c9cce8" data-success="Thanks for signing up. Please check your inbox for a confirmation email." data-error="Please provide your name, email address and agree to the terms.">
<div class="col-md-3 col-md-offset-2 col-sm-4">
<input class="validate-required" type="text" name="NAME" placeholder="Your Name" />
</div>
<div class="col-md-3 col-sm-4">
<input class="validate-required validate-email" type="email" name="EMAIL" placeholder="Email Address" />
</div>
<div class="col-md-2 col-sm-4">
<button type="submit" class="btn btn--primary">Subscribe Now</button>
</div>
<div class="col-sm-12">
<input class="validate-required" type="checkbox" name="group[13737][1]" />
<label></label>
<span>I have read and agree to the <a href="#">terms and conditions</a></span>
</div>
<div style="position: absolute; left: -5000px;" aria-hidden="true">
<input type="text" name="b_77142ece814d3cff52058a51f_f300c9cce8" tabindex="-1" value="">
</div>
</form>
Please note that these examples will not work for you as they are specially configured for a Medium Rare mail list. Your details must be copied from the embed form you find in your MailChimp backend.
validate-email to email fields to validate only email addresses.validate-required to make the field required.validate-required to any checkbox element and all checkboxes with a matching name attribute will be checked. Validation will pass if one matching checkbox has been checked.form--no-labels on the form element hides labels next to each form field.form--no-placeholders on the form element takes placeholders out of form fields.data-success-redirect attribute on the form with a valid URL will redirect the page to that URL after a successful submission.Notifications allow you to prompt the user with an important piece of information without obscuring their entire view of the page (as opposed to modals). Common uses include cookies agreements, newsletter subscription forms, sales or promotions.
The markup for the notification element can be placed at any point within the <body> of your page (though, just before the end of the <body> is logical) and uses a number of data attributes and classes to dictate its behaviour.
An element with the .notification-close class will dismiss the notification when clicked. If one hasn't been set, a cross will appear to allow users to dismiss the notification.
<div class="notification col-sm-3 pos-bottom pos-right" data-animation="from-bottom" data-autoshow="2000">
...
<a class="notification-close">Shut It Down</a>
</div>
You can modify notifications by adding the following classes and data attributes:
data-autoshow="4000" - Required to tell the page when to show the notification. Provide number of milliseconds to delay notification.data-autohide="4000" - An optional attribute added to the .notification element that will automatically hide the notification after the specified time (in milliseconds).data-animation="from-top,bottom-left-right" - Required to tell the notification which direction to animate from.data-cookie="eu_cookies_message_dismissed" - Used on the outer .notification div in conjunction with data-autoshow to set a cookie when the user dismisses the notification. This function is intended to prevent the modal from autoshowing again on the next page load. The name of the cookie is derived from the value of the data-attribute you set. The value of the cookie is set to true, and is checked next time the autoshow notification is due to be shown. You can give all of your autoshow notifications across your site the same data-cookie attribute if you want the user to dismiss a notification once and never see those messages again. This is handy for the mandatory EU cookies policy messages.pos-right, pos-left, pos-bottom, pos-top - Added to the outermost div.notification to tell the notification where in the window to appear.Any notification can be shown using a few lines of javascript.
To show a notification, call mr.notifications.showNotification, passing a selector, jQuery object or javascript element reference to any .notification div.
In this example, we first use jQuery to find our .promo-notification div and pass it into the mr.notifications.showNotification function.
HTML:
<div class="notification promo-notification pos-right pos-bottom col-sm-4 col-md-3" data-animation="from-bottom" data-notification-link="trigger">
...
</div>
Javascript:
var promoNotification = $('.promo-notification');
mr.notifications.showNotification(promoNotification);
In the next example, we keep the same HTML but cut down the javascript code by simply passing the selector for the notification to the function call.
mr.notifications.showNotification('.promo-notification');
mr.notifications.closeNotification() is used to hide a notification.
As with the above example, this function accepts a selector, jQuery object or javascript element reference to any .notification div.
mr.notifications.closeNotification('.promo-notification');
An event is fired from the div.notification element each time a notification shown or hidden.
notificationOpened.notifications.mr fires on notification openeningnotificationClosed.notifications.mr fires on notification closingEvents are fired for both native javascript and jQuery handlers.
Parallax is the name given to the effect of one layer of the page moving at a different speed to the rest of the content. In Stack this refers to background images that scroll slower than the rest of the page - creating an implied depth effect.
The parallax effect can be enabled on any element that has an image as a background and requires you to add the class .parallax to the <section> which contains the image.
<section class="parallax">
<div class="background-image-holder">
<img alt="BG" src="img/bg.jpg" />
</div>
</section>
Parallax has now been updated to display on mobile (iOS and Android) browsers. If you wish to disable the effect on mobile choose one of the following options:
parallax-disable-mobile class to the section.parallax-disable-mobile class to the body element.Stack includes support for radial progress bar elements via the use of the (easypiechart)[ https://github.com/rendro/easy-pie-chart] jQuery plugin.
The radial requires a .radial element with a data-value attribute to work in its most basic form:
<div class="radial" data-value="90">
<span class="radial__label">90%</span>
</div>
You can modify the appearance of radials with the following data attributes:
data-value - A percentage amount that specifies the amount to 'fill' the pie withdata-size - A numeric value in pixels, controls the size of the radialdata-timing - A numeric value in milliseconds, controls the speed of the animationdata-color - A hex code value that controls the color of the progress bardata-bar-width - A numeric value in pixels that controls the width of the barThese data-attributes will override any global options you use for radials. This is to allow for per-radial customisation.
Easypiechart offers some options for customisation which can be viewed at the
easypiechart website. You can apply any of the plugin's options using mr.easypiecharts.options via
global options specified in your options.js file.
Here is an example of how you could set a global default for all options on radials:
window.mr = {
easypiecharts:{
options: {
lineCap: "square",
lineWidth: 10,
size: 300,
animate: {duration: 330, enabled: true}
}
}
};
The global options you provide will be overridden by any data-attribute settings on the individual radial to allow for per-radial settings where necessary.
For more details, see Setting Global Options.
Stack includes a number of spacing helper classes that allow you to modify the default margin and padding on elements.
The spacing classes should be added to the element you wish to effect, below is an example of removing the bottom padding on a section:
<section class="unpad--bottom">
...
</section>
The following spacing classes are included:
unpad - Remove top and bottom padding from an elementunpad--bottom - Remove bottom padding from an elementunpad--top - Remove top padding from an elementunmarg - Remove top and bottom margin from an elementunmarg--bottom - Remove bottom margin from an elementunmarg--top - Remove top margin from an elementStack includes a number of spacing helper classes that allow you to modify the default padding of sections.
The spacing classes should be added to the relevant <section> to modify the padding:
<section class="space--xxs || space--xs || space--sm || space--md || space--lg || space--xlg">
...
</section>
The class modifiers below refer to an amount of padding added to, or subtracted from the default section padding. The default section padding is measured in em units to achieve better cross-device scaling.
The following spacing classes are included:
space--xxs - 25% of the default paddingspace--xs - 50% of the default paddingspace--sm - 66.667% of the default paddingspace--md - 133% of the default paddingspace--lg - 200% of the default paddingspace--xlg - 400% of the default paddingSliders are useful for grouping similar content into a more attrative and digestable format. Common uses range from basic photo slideshows to showcasing important content from around your site.
Stack uses Flickity by Metafizzy to provide slider functionality.
The slider element requires a parent (<div> or <section>) with class '.slider' and a child <ul> with class '.slides'. Each <li> element inside is a separate slide. Uses data-attributes to dictate the sliders behaviour.
<div class="slider" data-arrows="true" data-paging="false" data-timing="5000">
<ul class="slides">
<li>
...
</li>
</ul>
</div>
Adjust the width of each individual slide by adding a
Bootstrap column classes to the <li> element of that slide.
<div class="slider">
<ul class="slides">
<li class="col-sm-6">
...
</li>
</ul>
</div>
You can modify the slider by adding the following attributes to the outermost div.slider element:
data-timing - a millisecond value determining how long each slide should wait before moving to the next. Defaults to 7000 (7 seconds).data-arrows - true or false turns directional arrow navigation on and off. Defaults to false.data-paging - true or false turns paging naviagtion on and off. Defaults to false.data-draggable - true or false makes the slider draggable with a mouse or finger. Defaults to false.data-accessibility - true or false allows keyboard arrows to control the slider when set to true. Defaults to false.data-rtl - true or false reverses the slider direction for use in RTL layouts. Defaults to false.data-initial - true or false starting at 0, you can set the first slide to initialise the slider on. Defaults to 0.data-freescroll - true or false makes the slider freely scrollableand will not snap to each slide. Defaults to false.
Flickity offers a broad range of options for customisation which can be viewed at the
Flickity website. You can apply any of the plugin's options using mr.sliders.options via
global options specified in your options.js file.
Here is an example of how you could set a global default for options on all sliders:
window.mr = {
sliders:{
options: {
autoPlay: 5000
}
}
};
The global options you provide will be overridden by any data-attribute settings on the individual slider to allow for per-slider settings where necessary.
For more details, see Setting Global Options.
Stack includes support for RTL (Right to Left) layouts by employing an additional, RTL specifc stylesheet. Enabling the RTL feature requires two actions:
The attribute 'dir="rtl' must be added to the <html> tag:
<html lang="ar" dir="rtl">
...
</html>
The RTL specific stylesheet must then be included in the head of the document,
below the theme.css reference like so:
<link href="css/theme.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/theme-rtl.css" rel="stylesheet" type="text/css" media="all" />
The following helper classes can be used in conjunction with the RTL feature:
.ltr - This class switches the element to LTR layout, instead of RTL, this is useful for text such as numbers, which require LTR direction.Smooth scrolling links are ideal for navigating users around a one-page layout without disorienting them. Common uses include directing users to a section from the top navigation menu (as used in this documentation), or directing them to a particular section such as 'signup' when a button or link is clicked.
The smooth scroll link requires two <a> elements: one is clicked by the user and the other is placed at the desired destination point in the page. The link that is clicked requires the class inner-link and a href value matching the destination link's id attribute:
<a class="inner-link" href="my-destination">
Take Me There
</a>
<a id="my-destination"></a>
The In Page Navigator is a vertical navigation element that runs down the right-hand side of the page. Each section in the navigator is represented as a dot. The Page Navigator works using a number of <li> items each with a <a class="inner-link"> element that points to the relevant section on the page.
As the user scrolls the page, the In Page Navigator shows a highlighted dot to help orient the user on the page. This is achieved by the class .inner-link--active being added to the .inner-link element.
The In Page Navigator requires its own unique section markup as follows:
<section class="page-navigator">
<ul>
<li><a href="#my-section" class="inner-link" data-title="My Section"></a></li>
</ul>
</section>
<section id="my-section">...</section>
You can modify the Smooth Scroll element in the following ways:
[data-smooth-scroll-offset] - A numerical value interpreted in pixels placed on the <body> element and offsets the smooth scroll by the specified amount. This is useful for accounting for the height of a sticky nav bar when smooth scrolling.Smoothscroll defaults can be overridden by settings in the global options.
The Smoothscroll API offers some options for customisation which can be viewed at the
Smoothscroll Documentation. You can apply any of the provided options using mr.smoothscroll.options via
global options specified in your options.js file.
Here is an example of how you could set some global options for Smoothscroll in options.js:
window.mr = {
smoothscroll:{
options: {
easing: 'swing',
autoFocus: true
}
}
};
offset option will be overridden if the data-smoothscroll-offset attribute is present on the body element.This is to allow for per-page smoothscroll customisation where necessary.
For more details, see Setting Global Options.
Tabs are useful for containing large chunks of information in discrete portions and letting the user decide what is relevant to them — alertnative to bombarding them with a wall of text. Tabs also help to keep the visual layout of the page uncluttered and more visually balanced.
The tabs element is structured using a standard unordered list <ul> element and functions by the user clicking on the tab title div.tab__title to open the associated content div.tab__content
<ul class="tabs">
<li class="active">
<div class="tab__title">
...
</div>
<div class="tab__content">
...
</div>
</li>
</ul>
You can modify the tabs by adding the following classes:
active - Add this class to a <li> parent to make it open by default (as seen in above example).By adding an ID attribute to any tab's parent <li> element, the tab can be activated in a number of ways. The example below has had the ID tab1 added to the <li> element.
<ul class="tabs">
<li class="active" id="tab1">
<div class="tab__title">
...
</div>
<div class="tab__content">
...
</div>
</li>
</ul>
http://your-site.com/contact.html#tab1inner-link to smooth scroll to the tab.
<a href="#tab1" class="inner-link">Open Tab 1</a>mr.tabs.activateTab('#tab1') can be called to programatically open a tab. This function accepts the desired tab as a JS element, a jQuery element, or a selector.Remember: all IDs on the page must be unique.
An event is fired from the tab's parent <li> element each time a panel is opened or closed.
tabOpened.tabs.mr fires on tab openeningEvents are fired for both native javascript and jQuery handlers.
Stack's toggle class feature is a powerful ability that allows you to bind the jQuery toggleClass event to any element on the page, by clicking another element.
A common use for this feature is the hamburger menu used to toggle the display of a menu on mobile devices. When the hamburger menu is clicked, a toggleClass change is triggered on the menu element that switches its display properties.
The feature requires the [data-toggle-class] attribute and accepts two values. The element(s) you'd like to trigger the class toggle on, and the class to toggle. These values must separated by a semi-colon.
<a href="#" data-toggle-class="#menu;active">
Make Menu Active
</a>
<div id="menu">
...
</div>
The above would toggle the class 'active' on the element '#menu' when the <a [data-toggle-class]> element is clicked.
Stack features the typed text effect provided by the Typed.js plugin. This is a neat visual effect that simulates the typing of a set of specified strings and is useful for adding some visual flourish to your pages.
The typed text element requires a parent .typed-headline element with a child text element that has class .typed-text. The .typed-text element requires a [data-typed-strings] attribute which includes a comma separated list of strings to type.
<div class="typed-headline">
<span class="typed-text" data-typed-strings="one,two,three,four,five"></span>
</div>
You can modify the typed text element in the following ways:
typed-text--cursor - Added to the .typed-text element displays a flashing cursor to enhance the typed effect.The Typed plugin provides many options to customise the effect.
Options for customisation can be viewed at the
Typed.js readme. You can apply any of the provided options using mr.typed.options via
global options specified in your options.js file.
Here is an example of how you could set some global options for your Typed text areas in options.js:
window.mr = {
typed: {
options: {
typeSpeed: 300
}
}
};
For more details, see Setting Global Options.
This feature allows you to embed a feed of recent tweets from any Twitter user by utilising the Twitter Fetcher plugin.
The Twitter feed element uses a HTML5 data attribute called 'data-feed-name' to determine which feed to display. Simply provide the username of the twitter feed you wish to display.
data-user-name or data-widget-id and achieve the same result, but data-widget-id will take precedence.data-user-name or data-widget-id are provided, the feed will display the official @twitter feed.The twitter feed requires a wrapping element .twitter-feed with an empty element .tweets-feed inside it.
<div class="twitter-feed">
<div class="tweets-feed" data-feed-name="#####"></div>
</div>
You can modify the Twitter feed in the following ways:
.twitter-feed--slider - a class placed on the .twitter-feed element makes the feed render each tweet in a slide, rather than simply listing them out.[data-amount] - a numerical amount placed on the .tweets-feed element that tells the plugin how many latest tweets to fetch. Twitter Fetcher defaults can be overridden by settings in the global options.
Options for customisation can be viewed at the
Twitter Fetcher Documentation. You can apply any of the provided options using mr.twitter.options via
global options specified in your options.js file.
Here is an example of how you could set some global options for your Twitter feeds in options.js:
window.mr = {
twitter:{
options: {
enableLinks: false
}
}
};
maxTweets option will be overridden if the data-amount attribute is present on the tweets-feed element.profile option will be overridden if the data-feed-name attribute is present on the tweets-feed element.This is to allow for per-feed customisation where necessary.
For more details, see Setting Global Options.
Stack allows you to easily use a video hosted on Youtube as the background of a section, provided by the YTPlayer plugin.
NOTE: The Youtube video background element does not display on mobile devices, for these devices, a fallback poster image is used.
Youtube background sections require a div with class .youtube-background and the data attribute data-video-url which is the Youtube video's ID.
<section class="imagebg videobg height-60 text-center" data-overlay="4">
<div class="youtube-background" data-video-url="VID ID HERE" data-start-at="10"></div>
<div class="background-image-holder">
<img alt="image" src="poster.jpg" />
</div>
<div class="container pos-vertical-center">
CONTENT
</div>
</section>
The following data attributes may be used to modify the settings of the youtube background when used on the .youtube-background element.
data-video-url - The video's URL or ID. Valid URL forms are:
https://www.youtube.com/watch?v=V2rifmjZuKQhttp://youtu.be/V2rifmjZuKQV2rifmjZuKQdata-start-at - A number of seconds at which to start the video playing. Useful for skipping video intros etc.The YTPlayer plugin has many useful options which can be set using Stack's global options.
Options for customisation can be viewed at the
YTPlayer Documentation. You can apply any of the provided options using mr.video.ytplayer.options via
global options specified in your options.js file.
Here is an example of how you could set some global options for your Youtube backgrounds in options.js:
window.mr = {
video:{
options:{
ytplayer: {
startAt: 10
}
}
}
};
videoURL option will be overridden if the data-video-url attribute is present on the .youtube-background element.profile option will be overridden if the data-start-at attribute is present on the .youtube-background element.This is to allow for per-section customisation where necessary.
For more details, see Setting Global Options.
Using the jQuery Steps plugin, you can provide your users a step-by-step experience for onboarding or data-collection. This plugin offers advanced wizard functionality and is ideal for developers who require multi-part onboarding, signup, tutorial processes and more.
The basic layout for the Wizard requires parent .wizard element which houses h5 elements that serve as the title for each panel in the wizard and section elements which house the content for each panel. This is demonstrated in the markup snippet below:
<div class="wizard">
<h5>Panel Title</h5>
<section>
... Panel Content ...
</section>
<h5>Panel Title</h5>
<section>
... Panel Content ...
</section>
<h5>Panel Title</h5>
<section>
... Panel Content ...
</section>
</div>
jQuery Steps provides many options for translation and customisation. Defaults can be overridden by settings in the global options.
Options for customisation can be viewed at the
jQuery Steps Settings page. You can apply any of the provided options using mr.wizard.options via
global options specified in your options.js file.
Here is an example of how you could set some global options for your Wizards in options.js:
window.mr = {
wizard:{
options: {
labels: {
cancel: "Cancel",
current: "Current Step:",
pagination: "Pagination",
finish: "Finish",
next: "Next Step",
previous: "Previous Step",
loading: "Loading ..."
}
}
}
};
For more details, see Setting Global Options.